Przyszłość Adaptive Cards
Table of Contents
Zajęło mi to trochę więcej czasu, niż się spodziewałem, ale oto jest! Post, który teraz czytasz, jest ostatnim z 4-częściowej serii postów poświęconych Microsoft Adaptive Cards. Informacje zawarte w tym poście są aktualne we wrześniu 2019 r. Ponieważ technologia ta ciągle się zmienia, wiedza z tego postu może w niektórych przypadkach stać się nieaktualna, jednak dołożę wszelkich starań, aby ją odpowiednio zaktualizować.
Screencast
W poniższym screencastie staram się pokazać funkcje, które opisuję w tym poście. Dlatego sugeruję najpierw go obejrzeć.
The future is now….
Powiedział koreańsko-amerykański artysta Nam June Paik. Ten cytat jest bardzo adekwatny do sytuacji, jaka trwa wokół Adaptive Cards. W większości gotowych narzędzi, w których Microsoft zaimplementował SDK, nadal używana jest wersja 1.0, czyli taka, która ma już ponad rok: https://docs.microsoft.com/en-us/adaptive-cards/resources/partners. Jednak podczas pracy z Bot Framework lub przy tworzeniu niestandardowych rozwiązań SDK, którego możesz użyć, ma już wersję 1.2, która ma o wiele bardziej zaawansowane funkcje.
Spojrzenie w przyszłość
Za każdym razem, gdy chcesz uzyskać więcej informacji o nadchodzących funkcjach, najpierw należy odwiedzić stronę projektu w portalu GitHub, a następnie poszukać konkretnej wersji, np.:
https://github.com/Microsoft/AdaptiveCards/wiki/1.1-Feature-List
https://github.com/Microsoft/AdaptiveCards/wiki/1.2-Feature-List
Istnieje również interesujący portal, który służy zarówno jak backlog oraz UserVoice, pozwalając przesyłać własne sugestie dotyczących przyszłego rozwoju technologii: https://portal.productboard.com/adaptivecards/1-adaptive-cards-portal/ – tam możesz opublikować swoje pomysły na temat funkcji, których brakuje lub które powinny zostać zmienione ze względu na jeszcze wyższą skuteczność kart, lub zagłosować za tymi, które są już dodane.
Innym, dobrym pomysłem, aby być na bieżąco z najnowszymi zmianami, jest obecność podczas comiesięcznych community calls: https://aka.ms/adaptivecardscommunitycall – dodaj je do swojego harmonogramu! Streszczenia ze spotkań można znaleźć na blogu Adaptive Cards, np.: https://developer.microsoft.com/en-us/graph/blogs/adaptive-cards-community-call-june-13-2019.
Spróbuję teraz opisać funkcje, które uważam za najbardziej przydatne w wersjach 1.1 i 1.2, także w nadchodzącej 1.3, której ETA dla preview to koniec roku 2019. Jej wydanie jest planowane około lutego 2020 r.
Adaptive Cards 1.1
Release wersji miał miejsce w październiku 2018 (https://github.com/Microsoft/AdaptiveCards/wiki/1.1-Feature-List). Zawierał 10 ważnych funkcji:
- Actions should allow an image to be displayed in addition to the text for the title – czyli pokazywanie obrazu obok tytułu,
- Vertical content alignment in containers – czyli pionowe wyrównywanie zawartości,
- Add support for card-level selectActions – obsługa klikalności całej karty,
- API to enumerate all images contained in a card – API do zwracania listy wszystkich obrazków z karty,
- Support relative URLs for images in UWP renderer – obsługa względnych URLi do obrazów w rendererze UWP,
- Allow explicit image sizes – deklarowanie rozmiarów obrazów,
- Support explicit column width in pixels – deklarowanie szerokości kolumn,
- Background color support for images – obsługa koloru tła dla obrazów,
- Media player support – obsługa plików multimedialnych,
- Allow elements to stretch vertically to make it possible to align content to the bottom of fixed-height card – rozciąganie elementów w pionie.
Widać, że ten release skoncentrowany był głównie na aspektach wizualnych kart adaptacyjnych. Dodano układ obrazu i tekstu, możliwość wyrównania tekstu w pionie, definiowanie rozmiarów obrazu i kolumn, kolorów tła i zmian układu.
Dwie funkcje, które najbardziej mi się podobają, to możliwość dodania akcji klikalności na poziomie karty. Dlaczego? Do tego czasu nie było możliwe bezpośrednie wykonanie akcji poprzez kliknięcie dowolnego miejsca w obszarze zawartości karty – otworzenie określonego URL bez względu na miejsce kliknięcia. Dzięki tej funkcji stało się to możliwe. Po drugie, moim zdaniem niezwykle przydatne i ważne było wsparcie plików multimedialnych. Dzięki tej funkcji projektanci mogli po prostu osadzić pliki wideo i multimedialne na karcie i umożliwić użytkownikom odtwarzanie ich bezpośrednio z karty, bez konieczności otwierania ich w np. w YouTube.
Adaptive Cards 1.2
Ten release: https://github.com/microsoft/AdaptiveCards/releases/tag/v1.2.0 zostało opublikowany w czerwcu 2019 roku. Dodano 14 nowych funkcji do listy funkcjonalności Adaptive Cards:
- Element-level fallback support – obłusga wyjątków,
- Full bleed background images/containers – brak spadów,
- Action.ToggleVisibility – akcja ToggleVisibility,
- More Container styles to match Textblock styles – nowe style,
- Better inline text formatting – lepsze wbudowane formatowanie,
- TextBlock inline Actions – akcje wbudowane,
- Base64 encode image into URI (Data URIs) – obsługa obrazów przekazywanych w postaci stringów base64,
- Input.Text with associated action (Quick-Reply) – pole Input.Text powiązane z akcją,
- TextBlock font styles – style czcionek,
- Action sentiment (primary / destructive) – sentyment akcji,
- Place actions anywhere in the card (ActionSet) – wsparcie dla osadzania akcji w dowolnym miejscu karty,
- Stretch and Repeat for Background Images – funkcje formatowania tła,
- MinHeight Property on Containers – minHeight
- Wrap property on ChoiceSet/Toggle – zwijanie właściwości.
Także podsumowując, ten release to również zestaw funkcji, które pomagają projektantom poprawić UX kart, takie jak formatowanie wbudowane, style czcionek, ustawienia sentymentu lub obrazy tła, ale także ważne zmiany z funkcjonalnego punktu widzenia:
- Element-level fallback – dzięki tej funkcji możesz projektować karty przy użyciu schematu z dowolnej wersji, a dla funkcji, które nie są obsługiwane wstecz, określić ich zachowanie „awaryjne” – w przypadku użycia niewspieranego bloku, parser użyje zdefiniowanego kodu zastępczego zamiast nieobsługiwanego, aby użytkownik nie widział pustego obszaru. Na przykład. Jeśli chcesz użyć bloku do pokazania multimediów, która nie jest obsługiwana w wersji 1.0, zamiast nie pokazywać niczego użytkownikowi, możesz wyświetlić mu obraz z linkiem do zasobu na YouTube. I dlatego uważam, że jest to niezwykle ważna funkcja zapewniająca wsteczną kompatybilność:
{
"type": "Media",
"poster": "https://...",
"sources": [ ],
"fallback": {
"type": "Image",
"url": "https://movies.com/thumbnail"
}
}
- ToggleVisibilty – dzięki czemu można pokazać / ukryć części karty na podstawie akcji użytkownika
- Base64 support for images – to moim zdaniem jest bardzo przydatne, ponieważ nie zawsze obrazy, które chcemy pokazać, są dostępne anonimowo, a ponadto dlaczego zawsze trzeba je pobierać z innego miejsca? Dzięki tej funkcji możesz po prostu osadzić obraz jako ciąg base64 w definicji karty, np .:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Image",
"url": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAYAAACpSkzOAAABfUlEQVRIS72UPU/DMBRF+69hYaJIbBUjfwFRkFCLKFH4iBQWOpeJbMBG5kzGJ+pLbOeFhKbhSkdW/O57t07dTowx/4K6OQaNjfXry9rK7IHInRuGaA011EM0n4PMrkLSNF1bzAhchEGaaTCceuegz68Pdb+NnYI2mzcay1WrazDfC0qSp06KoqCxXLW6BvOrIM0QIqcR8az5Qqz6BXFNGSqnEfHMPnWtT7Dyg57jRxPHcbnyhYeDu4SfPmYIDwm/WydICqvovlwJzvMcU2/hp09mCVbNoOhuVRn+EoaPHj6oILOs6iC36JoxdoVpIS5WfpCEhGHhbQtF3fW7MMuqeSKNLMswt4q61idY1UHL5cK0Eb467VnrE6z6Bck15+pyQdhj5RlRD3tcrLqDeMfyJ6rV2aeOT6uDF3Rze2WuF/uHuV6QZtoXXpBNPmeTT/Ab7itpq7NKyOV8fuAFAVdxWxzMds67zPaCYHY2O52eTM1Avo+OD8uTCF7IeJjJD3xajPLilAzRAAAAAElFTkSuQmCC",
"style": "person"
}
]
}
- Placing action buttons anywhere – umieszczanie przycisków w dowolnym miejscu karty to także bardzo przydatna funkcjonalność 😉
Adaptive Cards 1.3

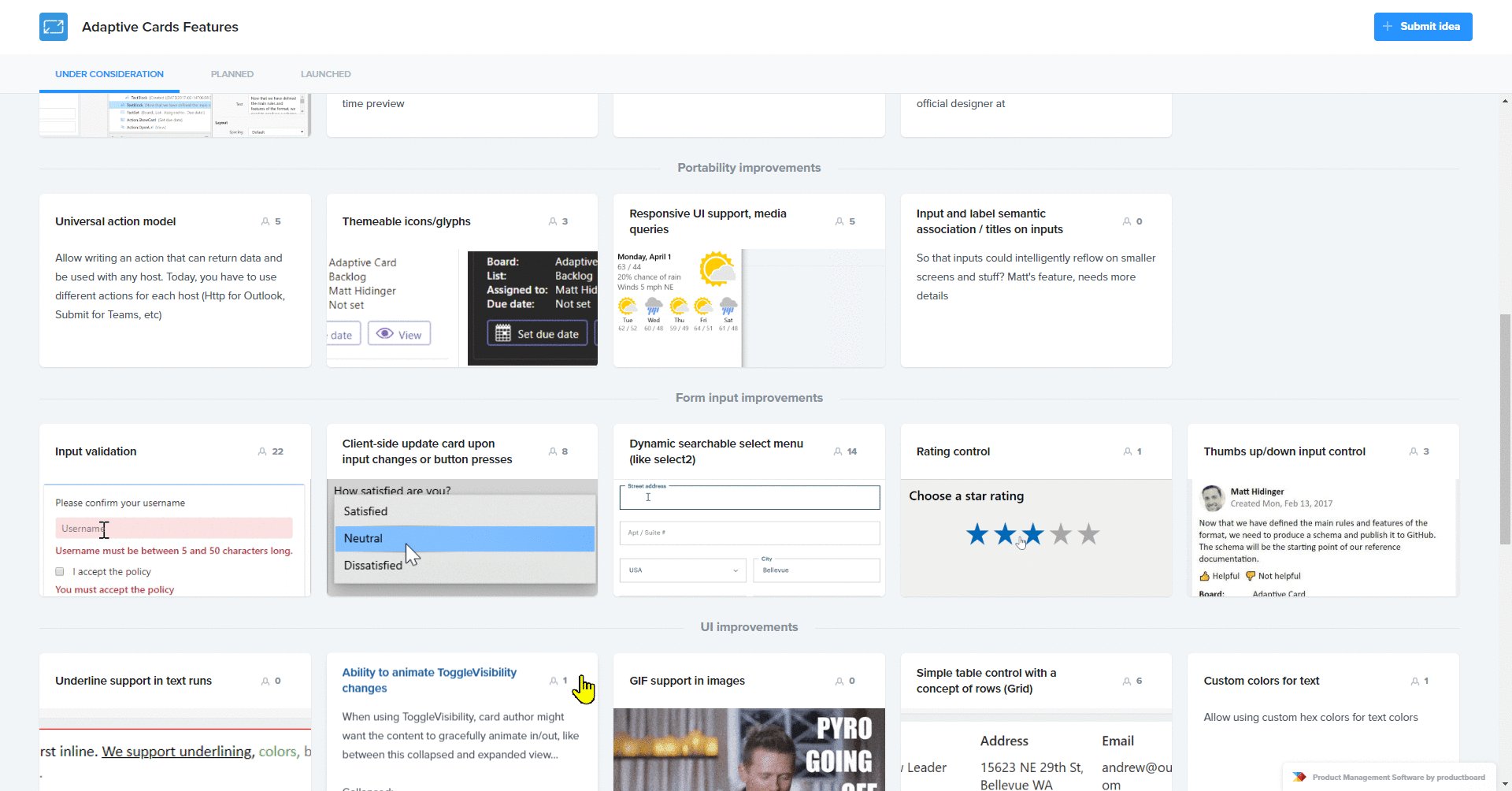
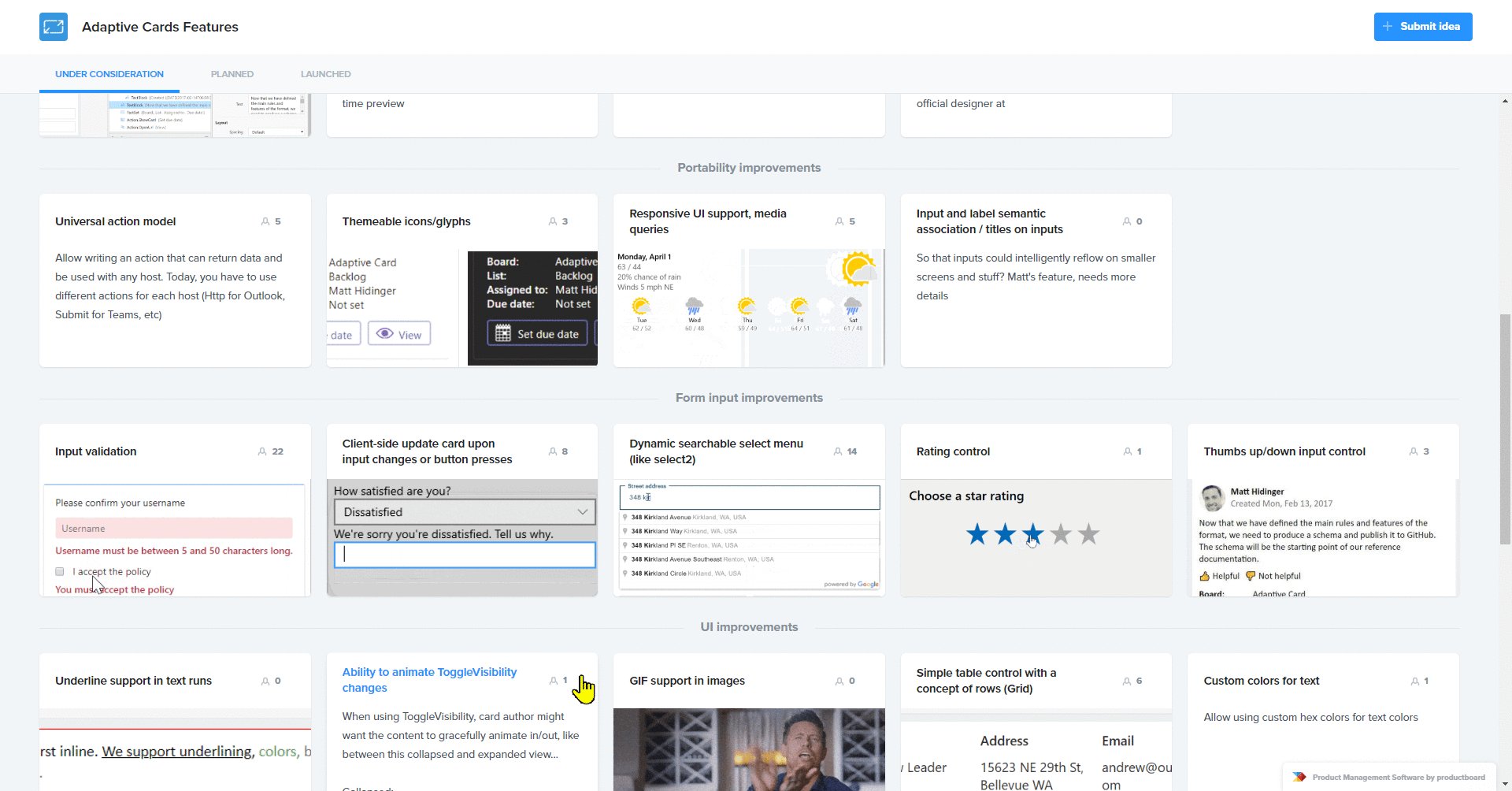
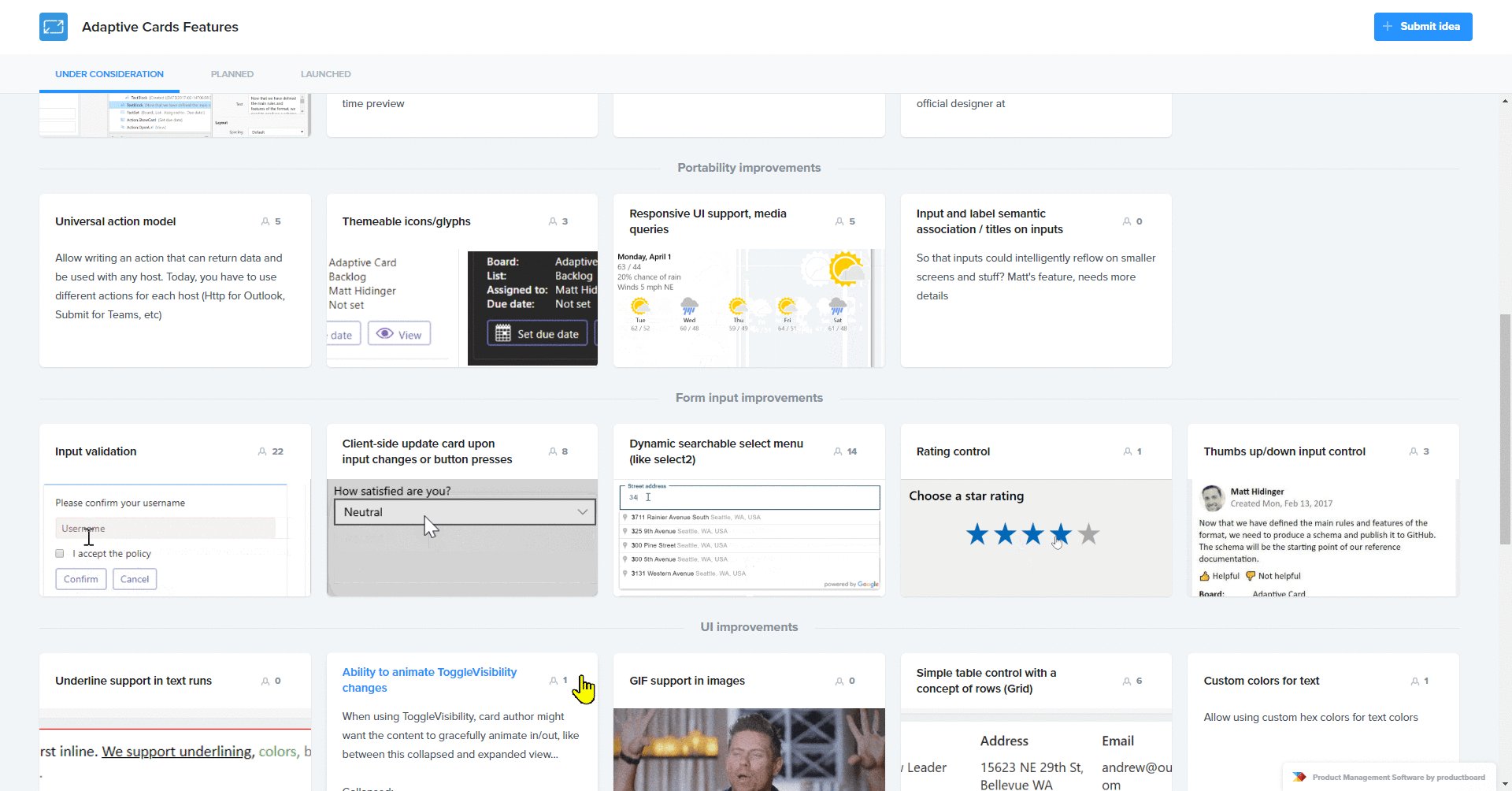
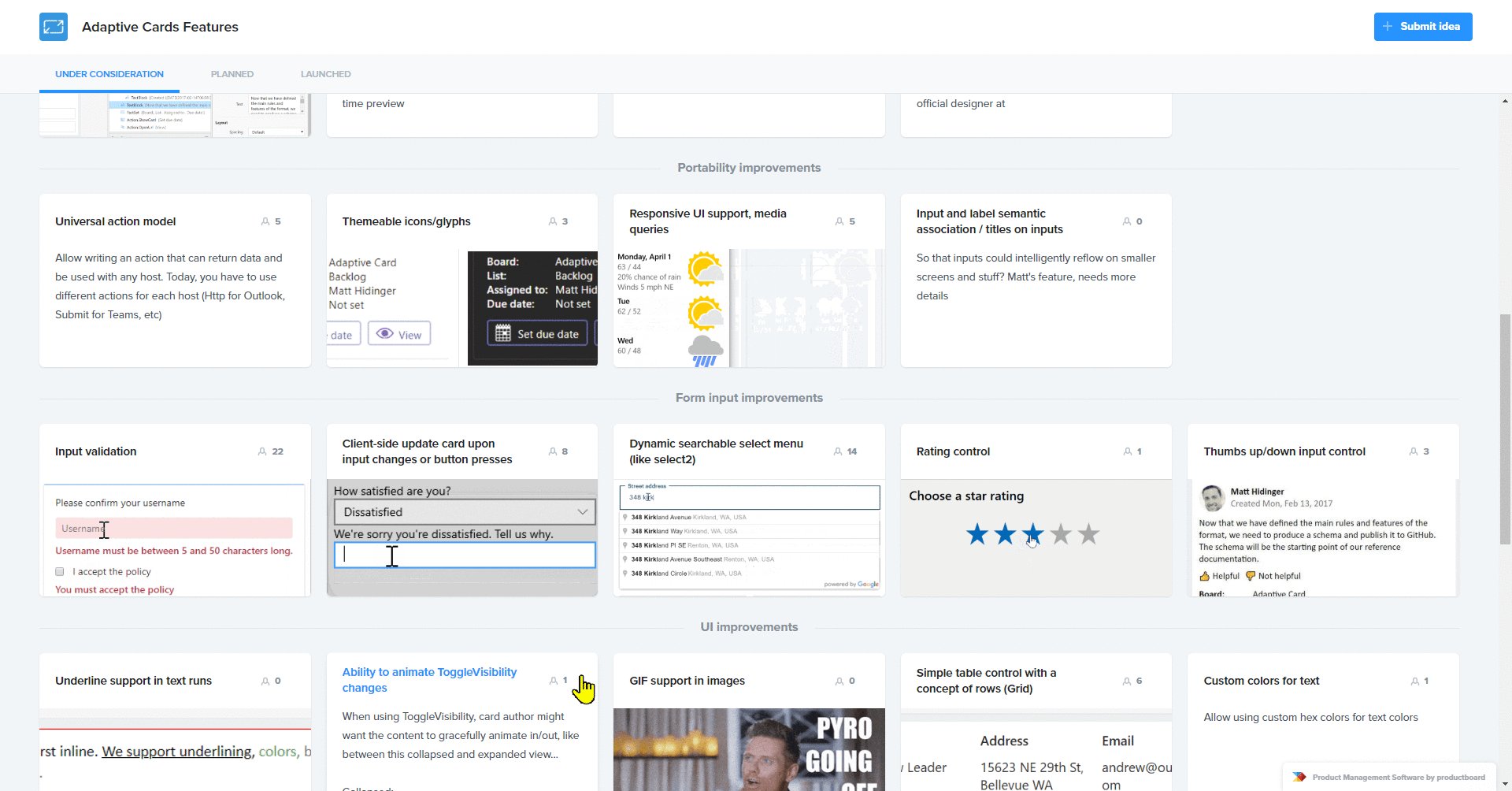
Ten zestaw funkcji jest wciąż w fazie rozwoju. Możesz monitorować, co zostanie wydane tutaj: https://portal.productboard.com/adaptivecards/1-adaptive-cards-features/tabs/4-under-consideration. Powyższy link nie tylko dostarcza informacji o tym, co jest planowane na następną wersję, ale także pozwala na głosowanie na te funkcje, które uważasz za najbardziej pożądane. Więc nie wahaj się i głosuj.
Ważne! ETA dla wersji preview jest planowana na końcówkę 2019 r. Planowana data premiery to ok. lutego 2020 r.
Istnieje kilka ciekawych funkcji, które prawdopodobnie pojawią się wraz z wersją 1.3:
- Templating – opisuję, czym jest ta funkcja w następnym rozdziale.
- Funkcje niestandardowe i predefiniowane do użycia wraz z danymi.
- Input validation – wstępnie zdefiniowane jako e-mail i zdefiniowane przez projektantów, np. na podstawie porównań wyrażeń regularnych.
- Universal action model – jedno wyrażenie dla definiowania akcji GET/POST.
- Responsive UI
- Dynamiczne, przeszukiwalne pola dropdown.
- Wsparcie dla plików GIF!
- Uklad tabelaryczny – dziś musisz użyć ColumnSet do symulacji układu tabeli, nie zawsze to wystarcza.
- Kontrolka karuzela i…
- Obsluga plików SVG – dzięki czemu będziesz mógł osadzać obrazy nie tylko przy użyciu base64, ale także SVG.
Na liście funkcji można również znaleźć ulepszenia w zakresie integracji z partnerami – na przykład bardzo, bardzo pożądane wsparcie w Microsoft Teams dla wszelkich działań POST, nie tylko ograniczone do wysyłania informacji zwrotnych na temat approvali, jak ma to miejsce dzisiaj.
Adaptive Cards 2.0, vNext
Równolegle z wersją 1.x kart zespól Matta opracowuje projekt pod nazwą kodową 2.x lub vNext. Jego główne cechy to wiązanie danych i usługa szablonów. O co chodzi?
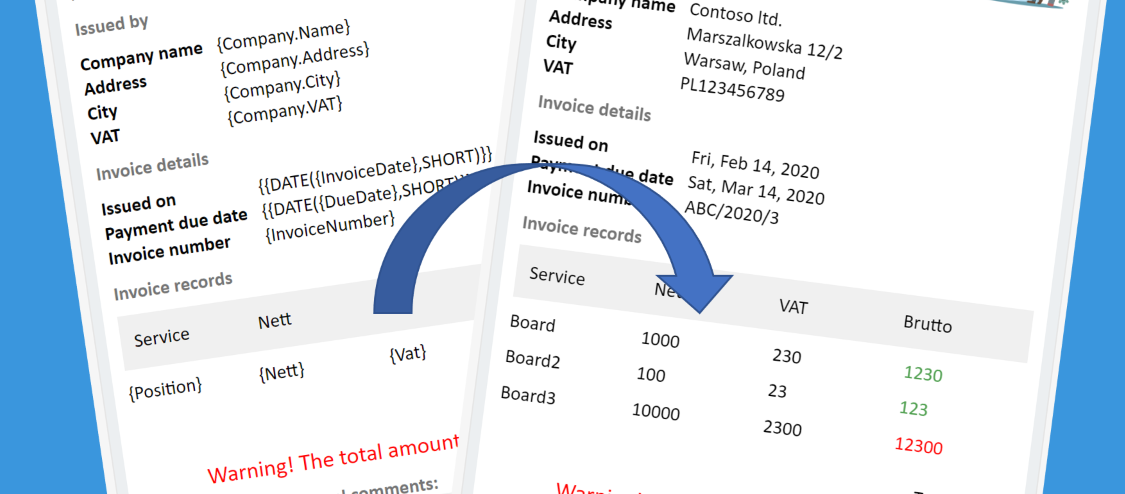
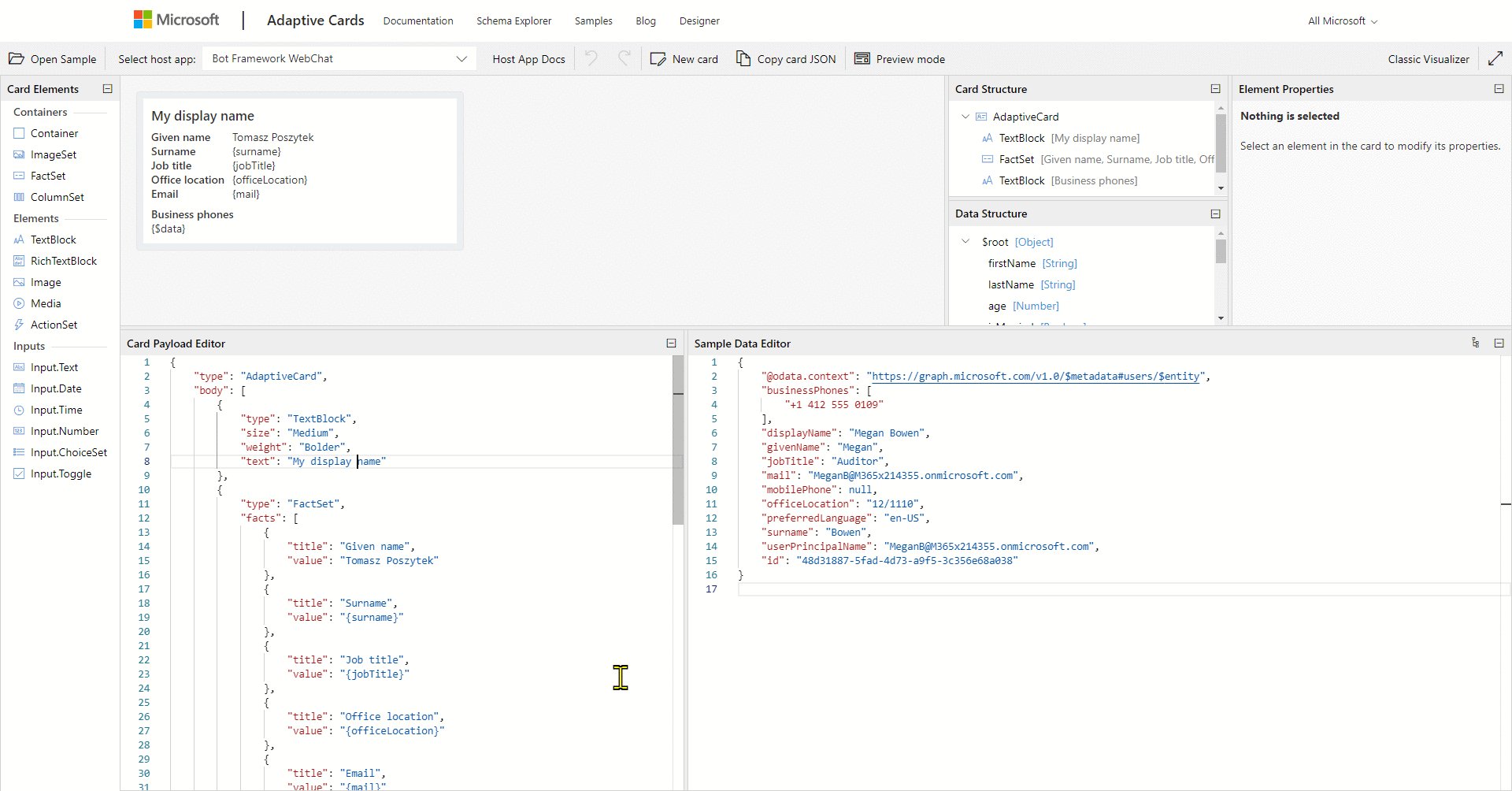
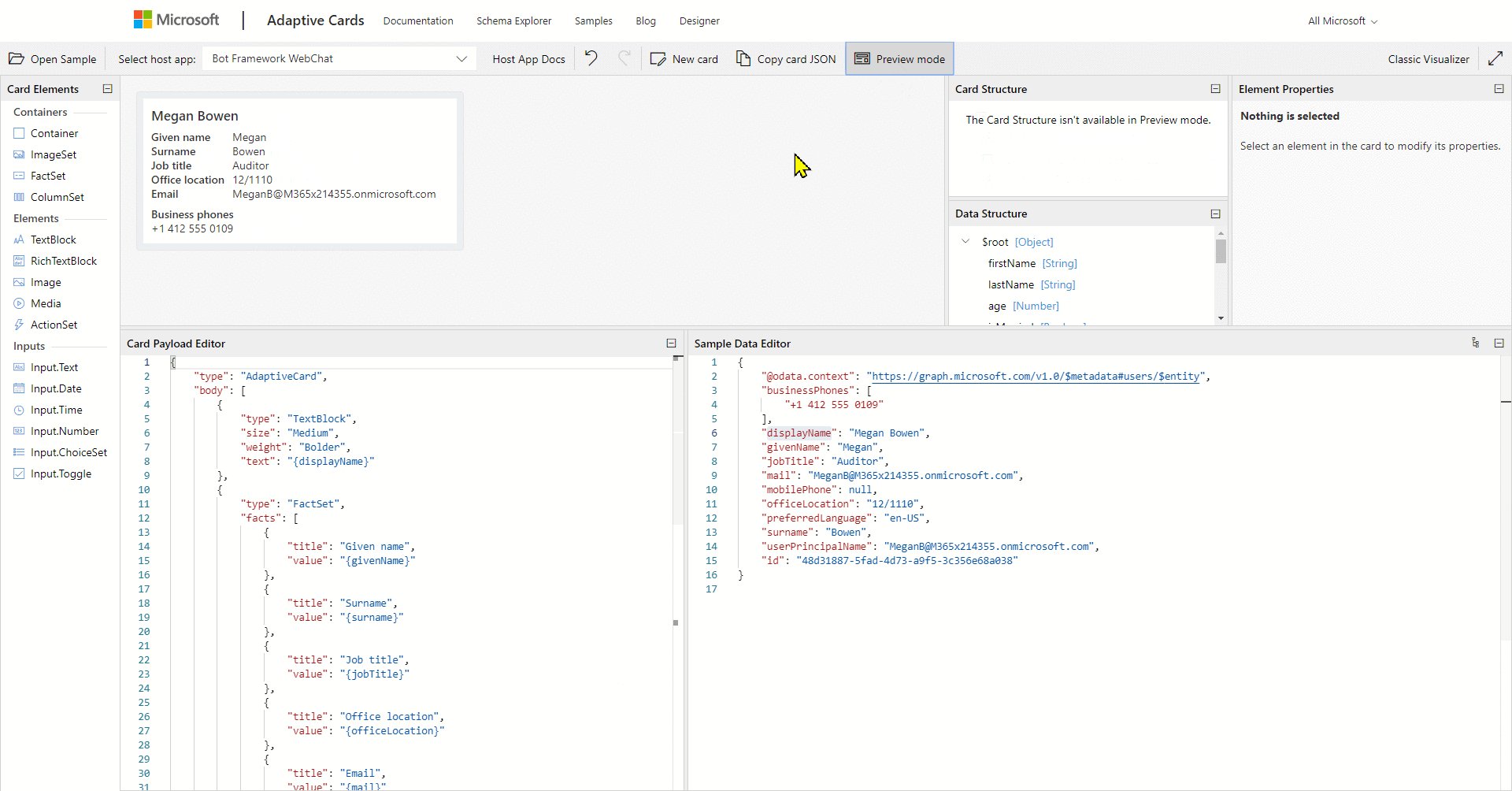
Funkcja wiązania danych pozwala zdefiniować strukturę danych w pliku JSON. Może być przechowywany razem w definicji karty adaptacyjnej lub w innym miejscu i ładowany do aplikacji przez hosta.

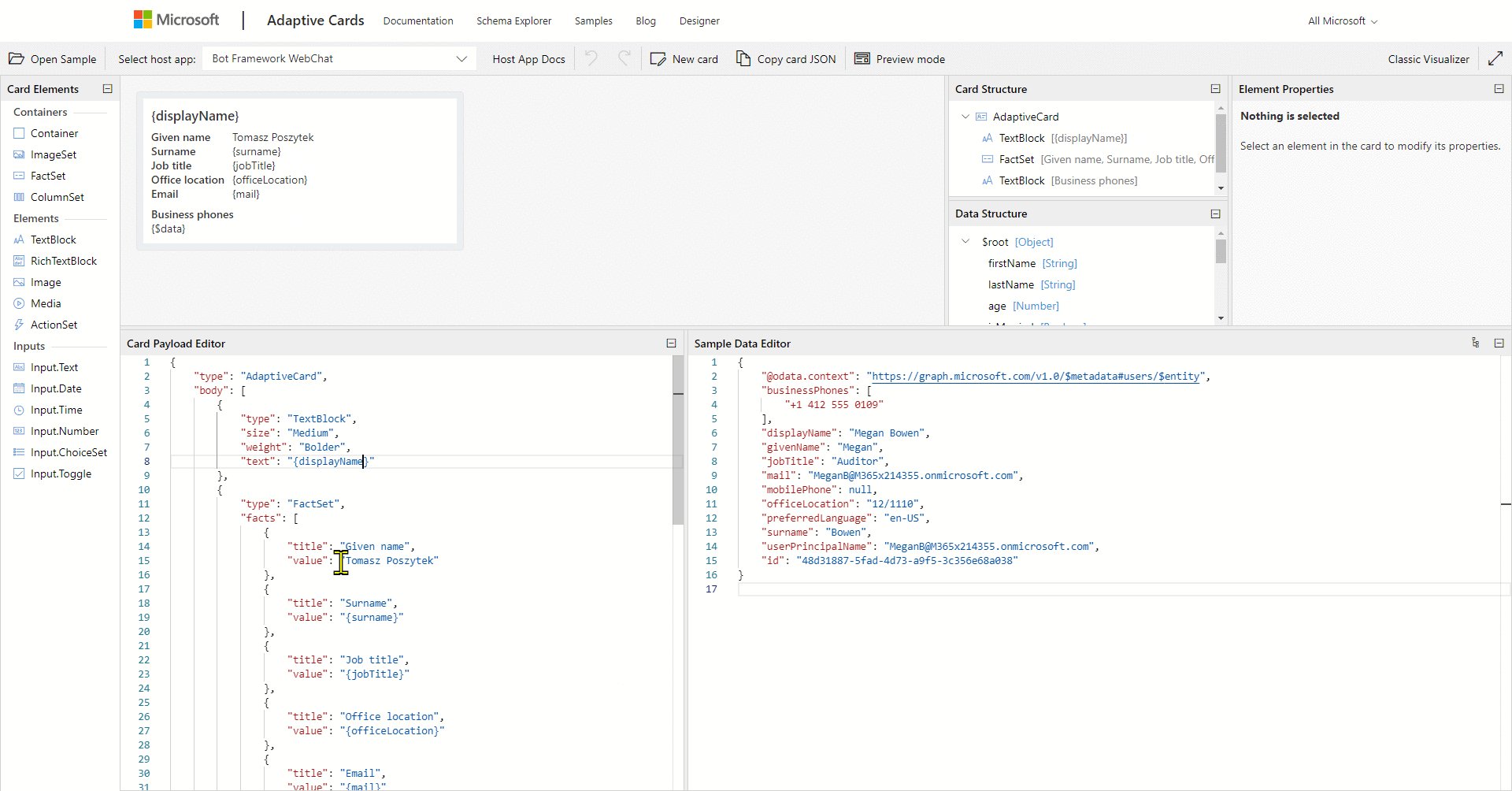
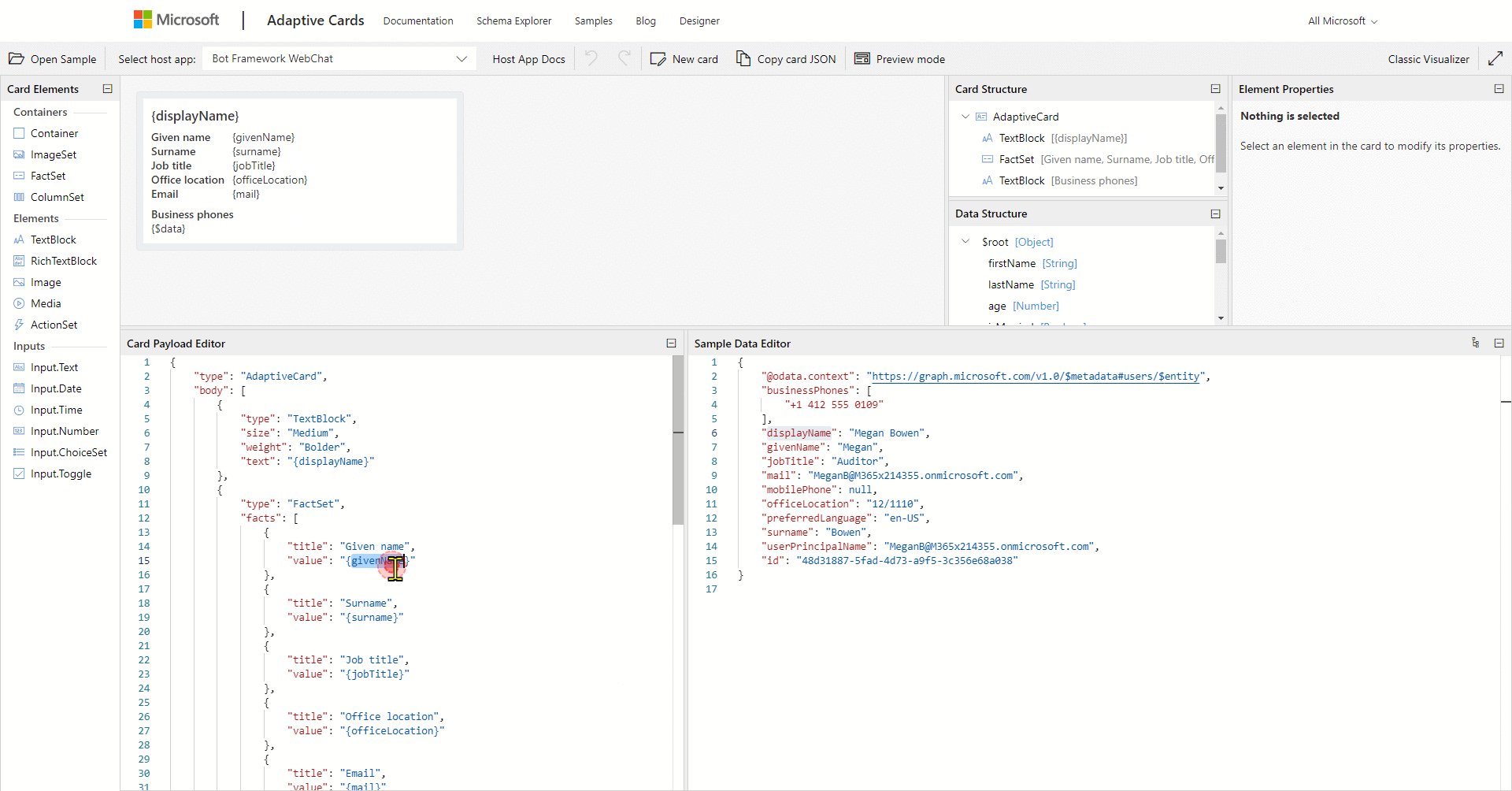
Ważne jest tutaj również to, że dane mogą być później wykorzystane w zawartości kart, ponieważ host podczas ich generowania zastąpi zmienne informacjami ze źródła danych:

Jeśli nie jest to dla Ciebie imponujące, wyobraź sobie, że mając tę funkcję na pokładzie, możesz mieć jeden szablon karty, a następnie wyświetlać różne informacje konkretnym użytkownikom na podstawie np. ich loginu lub w kontekście parametrów dostarczone przez hosta (jako typ urządzenia, wersja systemu operacyjnego lub przeglądarki, język itp.). Pozwoli to zaoszczędzić godziny pracy, ponieważ nie będziesz musiał tworzyć każdej pojedynczej karty, ale po prostu zdefiniujesz szablon, który później zostanie wypełniony odpowiednimi informacjami.
Usługa szablonów jest dopełnieniem funkcjonalności wiązania danych. Wyobraź sobie scenariusz, w którym masz endpoint, który zwraca dane w zdefiniowanym formacie JSON, np. informacje o użytkowniku, status lotu, dane cytatów, menu kantyny – co chcesz! Chodzi o to – zawsze struktura tych danych jest taka sama. Czy nie byłoby fajnie, gdyby zdefiniowano już kartę do wyświetlania danych, np. by pokazać je w Microsoft Teams? Co więcej, żeby Twoja firma miała własne szablony dla własnych źródeł danych? Na tym właśnie polega ta funkcja!
Pod poniższym adresem URL zespół Matta (jeszcze samodzielnie) pracuje nad repozytorium szablonów, które pozwolą hostom wyświetlać po prostu określony typ danych we wstępnie zdefiniowanym układzie. Repozytorium jest tutaj: https://github.com/microsoft/adaptivecards-templates/ (jest prywatne), ale są plany na otwarciu go dla innych współpracowników, a także umożliwieniu firmom tworzenia własnych repozytoriów wypełnionych własnymi, wewnętrznymi szablonami.
Jak to działa? Jeśli zobaczyłeś nagranie u góry strony, możesz już znać odpowiedź. Jeśli nie, pozwól, że to opiszę:
- Najpierw aplikacja / host wywołuje endpoint, aby uzyskać dane. Na przykład. Microsoft Graph API, aby uzyskać dane użytkownika.
- Następnie host wywołuje endpoint kart adaptacyjnych, wysyłając dane, aby sprawdzić, czy szablon istnieje.
- Endpoint korzysta z predykcji LUIS, aby sprawdzić, czy istnieje pasujący szablon dla dostarczonych informacji. W zamian wysyła informacje o znalezionych szablonach wraz z wartościami dopasowania dla każdego z nich.
- Twój host powinien teraz pobrać URL najbardziej pasującego szablonu przesłać do niego żądanie POST z kodem JSON struktury danych.
- W zamian otrzymuje kod Adaptive Card wypełniony danymi z endpointa.
Modyfikacje
Dzięki rosnącej społeczności technologia stale wzbogaca się o nowe pomysły, a do roadmapy dodawane są bardziej przydatne funkcje. Pamiętając również o tym, że jest to technologia typu open source, co umożliwia programistom na modyfikowanie SDK. W tym celu istnieje wbudowana funkcjonalność pozwalająca na bezpieczne rozszerzanie SDK poprzez dodawanie niestandardowych elementów sterujących lub layoutu, takich jak np.: pasek postępu: https://docs.microsoft.com/en-us/adaptive-cards/sdk/rendering-cards/javascript/extensibility.
Definicja głównego wyglądu karty Adaptive Card jest zawsze zapisywana i definiowana przez plik host.config, który precyzuje, jakie są użyte kolory czcionek i ich grupy, padding, marginesy i wiele innych. Nie trzeba dodawać, że stworzenie własnego pliku było niemałym wyzwaniem, ponieważ nie istniał edytor wizualny. Także dotychczas proces ten polegał raczej na próbowaniu i podglądaniu wyników. Na szczęście zespoół TeamWork stworzyło bezpłatne, online’owe narzędzie pozwalające na przygotowywanie pliku konfiguracyjnego w trybie drag&drop: http://adaptiveapi.azurewebsites.net/HostConfigs.

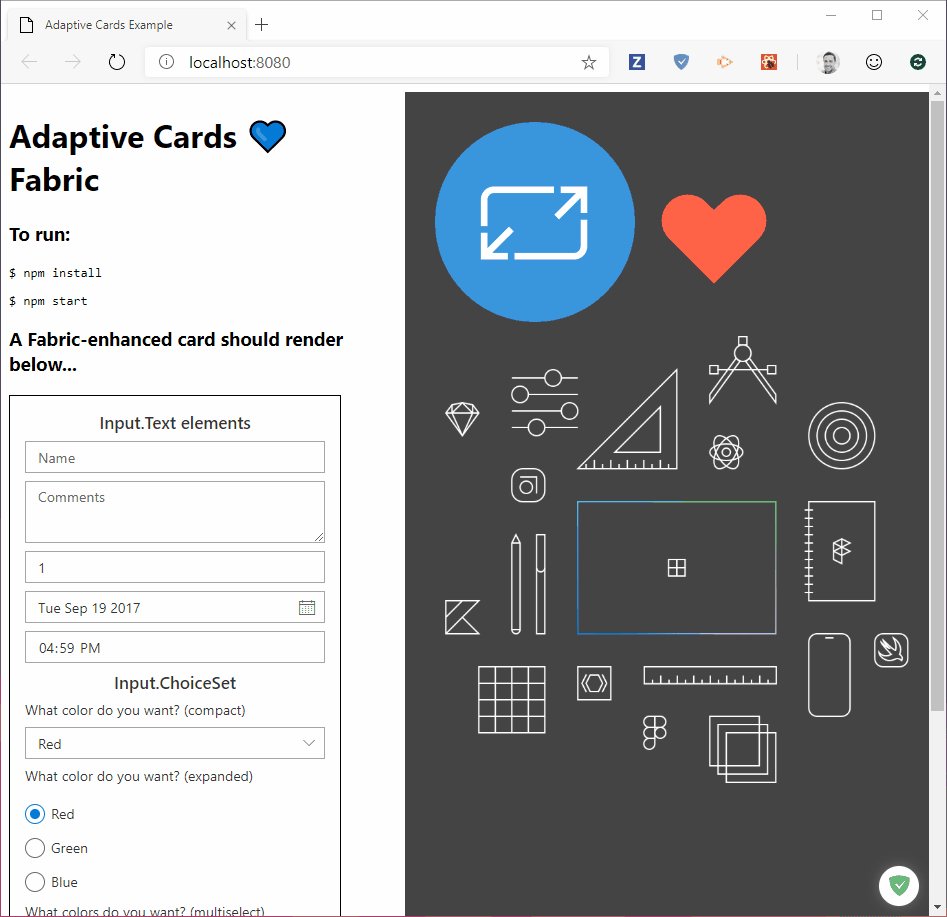
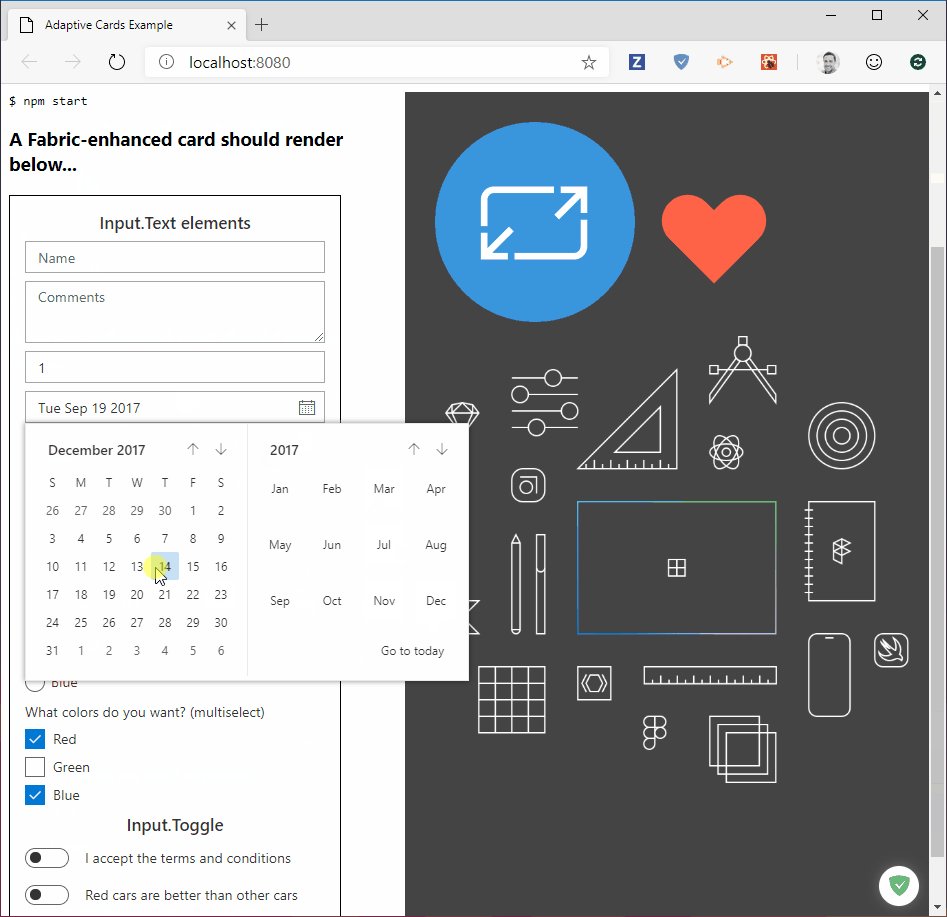
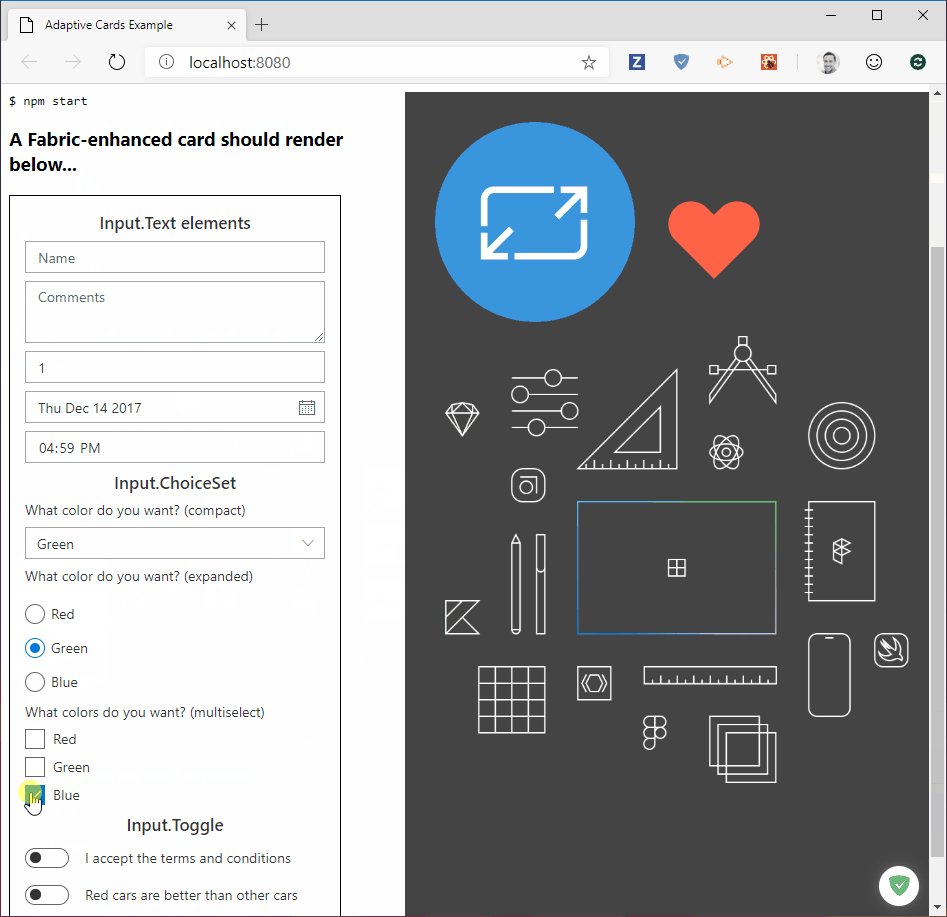
Ostatnią rzeczą, na którą chciałem tutaj zwrócić uwagę, jest opcja zastąpienia natywnego wyglądu i działania kontrolek HTML grafiką znaną z produktów Microsoft, zwłaszcza SharePoint. Nazywa się je Office UI Fabric i tak – Karty Adaptacyjne mogą ich używać zamiast domyślnych. Dowiedz się więcej o tym tutaj: https://www.npmjs.com/package/adaptivecards-fabric.
Słowo końcowe
Karty adaptacyjne można dziś znaleźć w prawie wszystkich produktach firmy Microsoft, które są używane do wszelkiego rodzaju komunikacji. Możesz je znaleźć w Outlooku, np. kiedy otrzymasz nowe zadanie od Flow do zatwierdzenia lub gdy Outlook zda sobie sprawę, że poczta zawiera informacje o trasie lub dane potencjalnego spotkania.
Możesz je znaleźć w Microsoft Teams, za każdym razem, gdy zostaniesz przypisany do zadania w Planner lub podczas rozmowy z dowolnym botem. I w wielu innych sytuacjach.
Gdy otworzysz Windows Timeline lub gdy Cortana powiadomi Cię o nowym zadaniu: tam również możesz znaleźć treści sformatowane przez SDK kart adaptacyjnych.
Ostatnio nawer Cisco WebEx Teams (źródło) ogłosiło, że zaczynają wyłącznie używać Adaptive Cards SDK dla swojej platformy botów. Czy istnieje lepszy sposób na udowodnienie wartości technologii dla różnych platform / dostawców niż taki? 🙂
Muszę podkreślić, że część funkcji kart adaptacyjnych, z których my: zaawansowani użytkownicy, czyli Citizen Developers, możemy korzystać, np. wysyłanie kart z Flow do zespołów jest ograniczone. Wynika to z faktu, że nie możemy uzyskać dostępu do implementacji SDK na tych hostach i możemy używać tylko tego, co jest dozwolone przez konfigurację i używaną wersję.
Jeśli chcesz mieć możliwość skorzystania z dowolnego SDK stwórz własną aplikację, np. JavaScript lub Windows i wtedy zobaczysz, jak bardzo możesz być kreatywny i ile nowych funkcji kart możesz używać.
Jeśli chcesz być naprawdę na bieżąco z najnowszymi funkcjami, dodaj community calls do swojego kalendarza, otwierając ten adres URL: https://aka.ms/adaptivecardscommunitycall – to konieczne! Upewnij się także, że monitorujesz portal z najnowszymi funkcjami: https://aka.ms/ACFeatures. Pamiętaj też, aby obserwować hashtag #AdaptiveCards na Twitterze i być na bieżąco z blogiem: https://adaptivecards.io/blog.
Sprawdzaj aktualizacje i baw się dobrze, używając karty adaptacyjne!
Mam nadzieję, że podoba Ci się ten post. Jeśli potrzebujesz wsparcia i szukasz mojej pomocy, skontaktuj się ze mną za pośrednictwem formularza kontaktowego.
Ten post jest czwartym z serii, z której możesz dowiedzieć się o:
- Wprowadzenie do Adpative Cards
- Message Cards – case study i how-to
- Adaptive Cards – case study i how-to
- Co w planach dla wersji 2.0